
[Up]: Storage Navigation Service
Drafted: 16 Apr 2001
Last updated: 17 Apr 2012
Description: Unlike an API, SNS is a service allowing other AO modules to pop up a browser window that the end-user can use to navigate the storage area. The purpose is to select files or folders for further processing, or select a location to place a file (save a file).
This document talks about How to use SNS, Sample SNS Usage and SNS User Interface.
How to use SNS
Unlike Storage API, No CGI script is called directly for SNS. Instead, all communication between the caller and the SNS is via JavaScript. The caller will need to first include a JavaScript chunk from snsglue.js using a HTML tag similar to the following.
<SCRIPT LANGUAGE="JavaScript" SRC="http://aoimg.com/storage/js/snsglue.js"> </SCRIPT>
snsglue.js has the necessary functions to create an "SNS object" with a set of properties and a methods. You must create an SNS object first before the SNS window can be popped-up. You create an SNS object by this javascript statement:
// Start by creating the sns
obj that you intend to use
var mySNS = new sns('mySNS');
The object name "mySNS" can be any name you choose, but the only requirement is to use back the same name as the string argument to the sns( ) function.
Once the SNS object is created, you can then call mySNS.show( ) or mySNS.hide( ) and work on properties like mySNS.sid, mySNS.startFolder, etc. The properties in mySNS is usually intialize first before the show( ) method in invoke to bring up the SNS window.
The set of properties and methods available are:
Methods
| show() | Pop-up the SNS window. Safe to call this even if there is already an SNS window shown. |
| hide() | Dismiss the SNS window. Safe to call this even if there is no SNS window shown. |
| myfocus() | Give the SNS window focus (bring to the top) |
The SNS window only shows or hides when the corresponding methods are explicitly called. So, you typically have to add some code to show the SNS window in response to user action. And usually you also invoke hide( ) when callback events indicate that the user has finish navigating, or when your HTML page somehow unloads unexpectedly. However, you may not need to call focus( ) explicitly because a show( ) will implicitly call focus( ).
Properties
(The initial default values are shown in the assignments.)
| sid = '' | This is the mandatory session ID to identify whose storage area to navigate. |
| startFolder = '/' | The folder where navigation will start. The format is /AreaName[/path/to/item]. Example: /Private Homepage/images Trailing "/" is ignored because this is always a folder. |
| topFolder = '/' | The uppermost folder where navigation
will be restricted to. The format is the same as that for startFolder. |
| filter = '' | Initial value for filename filter. If unspecified the default value is "*", i.e. effectively not filtered. |
| maxCount = 1 | The maximum number of items the end-user
may select. Value can be any positive integer. Can be zero, but probably not used that way. |
| limitSelectType = '' | The type of item (file, folder or both)
the end-user may select. Valid values are 'file' or 'folder'. Leave it unassigned or assign a "" to allow selection of both file and folder. |
| listFolderOnly = 0 | The item listing will only show
folders. Value is boolean sense, 0 or 1. |
| startItemNameValue = '' | The initial value in the Item Name
field. This value can be overwritten by user by selection of keyboard editing, if allowed. This field is normally blank when using SNS to get to an item to open. On the other hand, it is usually assigned a starting name when using SNS to decide where to save a file (Save As...) |
| stickyItemName = 0 | The Item Name value will not be
cleared when navigating from folder to folder. Value is boolean sense, 0 or 1. You usually want this behavior when doing a Save As... operation, so that filename to "save as" remain in the field while the user decides which folder to place it. |
| itemNameEditable = 0 | The Item Name can be edited using
keyboard entry. Value is boolean sense, 0 or 1. |
| title = '' | String to appear in the SNS window title bar. |
| htmlHeader = '' | Embed this HTML chunk in the "header" of SNS window. See SNStest.html for sample usage. |
| htmlFooter = '' | Embed this HTML chunk in the "footer" of SNS window. See SNStest.html for sample usage. |
| upperFrameHeight = -1 | Height of the upper frame in pixels ( A negative number causes a default 70 to be used. ) User is always allowed to resize the frame. |
| lowerFrameHeight = -1 | Height of the lower frame in pixels ( A negative number causes a default 90 to be used. ) User is always allowed to resize the frame. |
| upperBodyAttr = '' | Additional HTML attribute to be embeded in the <BODY> tag for the upper frame. |
| lowerBodyAttr = '' | Additional HTML attribute to be embeded in the <BODY> tag for the lower frame. |
| maxSize = -1 | The maximum size (in bytes) of an item that can be selected. SNS will alert and prevent the end-user from selecting items that exceed this size. If multiple selection is allowed (maxCount > 1) then the total size of the selected item is limited by maxSize. The default value of -1 is taken to mean selection is not restricted by file size. |
topPos, leftPos, width, height: These properties will determine the initial position and size of the SNS window. However, the user is always allowed to resize the window.
topPos = '100';
leftPos = '100';
width = '400';
height = '250';
callback_script: This is an important property to understand. You must assign to it an appropraite JavaScript code, usually a function which you defined to handle the callbacks from the SNS. The code will be executed in an eval( ) statement. SNS will callback, and thus execurte the given code, for three events: Ok button is clicked, Cancel button is clicked, and the SNS Window has been Unloaded. The default 'return' string value for callback_script usually needs to be replaced.
callback_script = 'return';
Response properties (parameters). These are the properties that you will be interested in when SNS makes a callback. They indicate what the user did (event), the place where navigation left off (folder) and the selected items (itemNameValue), if any. DO NOT modify these properties.
| folder = '' | The path to the folder when user clicks Ok. |
| itemNameValue = '' | Value in the Item Name field. Multiple items are comma separated. |
| event = '' | Can be "Ok" or "Cancel" or "Unload" |
While there are other properties and methods in the SNS objects, they are not intended to be modified or inspected by the caller. However, you may view the content of snsglue.js for further details.
Since SNS is manipulated in an object oriented manner, multiple SNS window can be active at the same time from the same application (or HTML page) or from different application. As long as the SNs object name is different there will be no conflict.
Sample SNS Usage
A sample usage of SNS can be found at http://vo.afteroffice.com/storage/html/SNStest.html.
SNStest.html shows a page where the initial properties of the SNS object (mySNS) can be assigned before it is popped-up by the click on the button "PopUp SNS".
If you also examine the <BODY> tag of the page, you will also see Unload='mySNS.hide( )' so that any lingering SNS window will be dismissed together with the disappearence of SNStest.html. Note: The hide( ) method is safe to be called even when there is actually no SNS window around.
The HTML source will reveal how the snsglue.js is included and typical javascript code that you have to add to bring up the SNS window, hide the SNS window and initialize the callback_script property.
You will see the SNS object creation statement:
var mySNS = new sns('mySNS');
Then callback_script is assigned to a local function NewCallBack(),
mySNS.callback_script = 'NewCallBack()';
Function NewCallBack() basically checks mySNS.event property to determine the reason for the callback from SNS. For now the callbank function just display the event in scratch window. For the "Ok" event, it displays the values in mySNS.folder and mySNS.itemName. In your application you may want to put these two properties together to form a full path name to be use in subsequent Storage API call. But remember that itemNameValue can be empty or have multiple items separated by commas. You can expect this or eliminate this by changing the appropriate SNS properties.
Function PopSNS() responses to the "PopUp SNS" button and merely assigns the SNS object properties before calling mySNS.show( ) to bring up the SNS window.
Function ByeBye() closes the browser window which contain SNStest.html. But it only does this after making sure that any existing mySNS window is also closed with mySNS.hide( ). This could be redundant since the OnUnload='mySNS.hide( )' in the <BODY> tag would have taken care of this later.
NOTE: JavaScript names like "show", "hide", "focus", "sns", "Default_Callback" are used as functions in snsglue.js. Avoid conflict with names use in your own JavaScript. For example, you cannot define another function named "show".
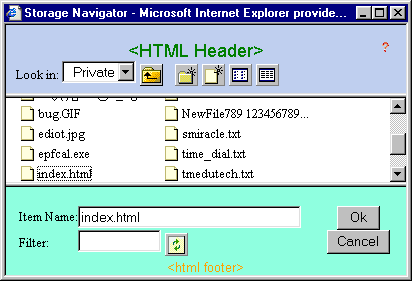
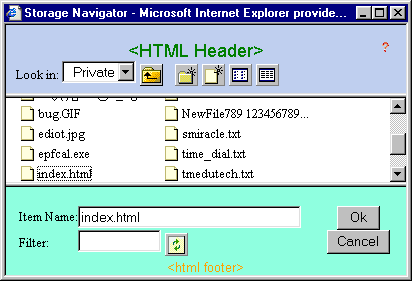
SNS User Interface

The user interface consist of three frames. The middle frame shows the listing of items in a particular folder. Clicking of the name of an item will select that name and placed it in the Item Name field in the bottom frame. Clicking on a folder icon will traverse into that sub-folder.
The Item Name should be editable (controlled by the itemNameEditable property) when doing a Save As operation to allow the user to change the filename to save as.
The upper frame contain some function buttons and the Look in field. The Look in field indicate the current folder name and all parent folder above it. By pulling down the selection menu, and selecting a parent folder, SNS will navigate there.
Function buttons available include, Up-one-level ![]() , Create New
Folder
, Create New
Folder ![]() ,
Upload New file
,
Upload New file ![]() , Compact View
, Compact View ![]() and Detail View
and Detail View ![]() (of item
listing).
(of item
listing).

The markers <HTML Header> and <html footer> are just sample inserts that indicate where the SNS properties, htmlHeader and htmlFooter, will affect the visuals. The background color for the upper and lower frame is done using the properties, upperBodyAttr="BGCOLOR='#c0d0f0'" and lowerBodyAttr="BGCOLOR='#90ffe4'"
The Filter field accepts wildcard pattern, "*",
"?", and even "[ ]". "*.jpg" only
list filenames ending with jpg. "*.??" only list
filenames with extension consisting of exactly 2 characters.
"[mn]*" will only list filenames beginning with either
"m" or "n". The Refresh button ![]() next to the
Filter field will refresh the listing applying the new filter.
next to the
Filter field will refresh the listing applying the new filter.
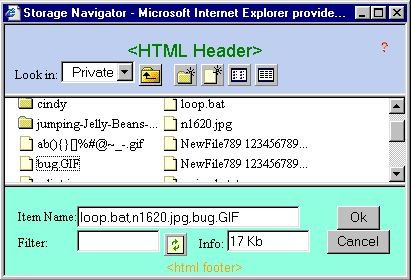
If the SNS property maxCount is greater than 1, an addition Info field will appear. It will show the total size of the selected items. (See the sample SNS window with 3 selections totaling 17 Kb. Note how the 3 selected items are separated by commas.)